티스토리 뷰
1. 자바스크립트의 특징
- 객체 기반의 스크립트 언어
- 대소문자 구별
- 문장 끝에 ; (세미콜론)을 사용 (생략 가능)
* 자바스크립트의 출력
Web API Console을 통해 브라우저 Console 창에 출력
1. <script> ~ </script> 에 작성
2. <script src='파일명'></script>
* 자바스크립트의 실행 순서는 인터프리터 해석 방식이므로 위에서 아래로 실행
* 주석문
// : 한줄 주석
/* 내용 */ : 여러줄 주석
* 익스텐션 설치
JavaScript (ES6) code snippets
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트의 출력</title>
<script>
console.log('안녕하세요. 자바스크립트!')
</script>
</head>
<body>
<h2>자바스크립트의 출력</h2>
<script>
console.log('자바스크립트 출력')
</script>
</body>
</html>
2. 변수
- 데이터를 저장한 레터럴을 가리키는 메모리 공간
- 값이 변경될 수 있음
- 자바스크립트의 변수는 타입이 없음
- let 키워드를 사용하여 변수를 선언
* 파이썬
name = '김사과'
* 자바스크립트
let name = '김사과';
* 아주 옛날 옛적 변수 선언
var name = '김사과';
- 유연한 변수 선언 방식 (지맘대로)
- 지역변수, 전역변수와의 구별이 없음
- 같은 이름의 변수를 선언할 수 있음
console.log(num); // undefined
var num = 10;
{
console.log(num); // 전역변수 num = 10
var num = 20;
console.log(num); // 지역변수 num = 20
}
consol.log(num) // 전역변수 num = 20
- 웬만하면 var를 쓰지 않는 게 좋다
* let
- 지역변수, 전역변수의 구별이 확실
- 같은 이름의 변수를 선언할 수 없음
* 트랜스 컴파일러
- 과거 브라우저 및 특정 브라우저 버전 등을 모두 사용할 수 있도록 해석해주는 라이브러리
- BABEL 등
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>변수</title>
</head>
<body>
<h2>변수</h2>
<script>
var num;
console.log(num);
console.log(name);
str = '안녕하세요'
console.log(str);
var str = '반갑습니다'
console.log(str);
{
console.log(num);
var num = 30;
console.log(num);
}
console.log(num);
console.log('--------------')
let val = 10;
console.log(val);
{
let val = 20;
console.log(val)
}
console.log(val)
</script>
</body>
</html>

3. 상수(constant)
- 한번 선언된 상수는 다시 재정의 할 수 없음
- 값을 재할당 할 수 없음
- 개발자의 실수를 방지하기 위해 권장
- 해킹을 방지하기 위한 목적
let name; // 변수의 선언
name = '김사과' // 값 할당
let name = '김사과' // 변수의 선언 및 할당
const name;
name = '김사과' (X)
const name = '김사과' (O)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>상수</title>
</head>
<body>
<h2>상수</h2>
<script>
let str1; // 변수 선언
console.log(str1);
str1 = '김사과';
console.log(str1);
// const str2;
// console.log(str2);
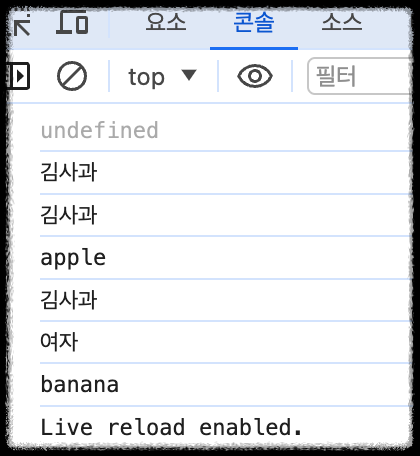
const str2 = '김사과';
console.log(str2);
// str2 = '반하나' -> 재할당 불가
const obj = {id:'apple', name:'김사과', gender:'여자'};
console.log(obj.id); console.log(obj.name); console.log(obj.gender); // 값은 바뀔 수 있음
obj.id = 'banana';
console.log(obj.id);
</script>
</body>
</html>

4. 데이터 타입 (Data Type)
- 프로그램에서 다룰 수 있는 값의 종류
- 자바스크립트는 선언시 타입을 정하지 않기 때문에 많은 문제가 발생할 수 있음
- 자바스크립트의 타입 유연성을 해결하기 위해 MS에서 만든 타임스크립트가 존재
1. 숫자형
- 정수, 실수 구분 X
- 모든 수를 실수 하나로만 표현
2. 문자형
- '', "", ``로 둘러싸인 문자의 집합
3. 논리형
- 참(true), 거짓(false)로 표현되는 값
- false, 0, '', null, undefined는 모두 거짓(false)으로 판정
- false가 아닌 모든 값은 참(true)로 판정함
4. undefined
- 타입이 정해지지 않은 변수(변수 선언 후 값이 정해지지 않은 경우)
5. null
- null을 저장한 값
- 값이 없는 것(객체)
6. 심볼형(symbol)
- 유일하고 변경 불가능한 기본값을 만듦
- 객체 속성의 key로 사용
const sym1 = Symbol('apple');
const sym2 = Symbol('apple');
7. 객체형(object)
- 어떤 속성을 하나의 변수에 저장할 수 있게 해주는 집합
- key value pair 구조로 저장
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>데이터 타입</title>
</head>
<body>
<h2>데이터 타입</h2>
<script>
// number 형
const num1 = 10;
const num2 = 11.11;
const num3 = 10e6;
console.log(num1);
console.log(num2);
console.log(num3);
console.log(typeof(num1));
console.log(typeof(num2));
console.log(typeof(num3));
console.log('-------------')
// string 형
const num4 = 10;
const num5 = 5;
const str1 = 'Hello JavaScript';
const str2 = 'Hello World';
const str3 = '10';
console.log(typeof(str3));
console.log(num4 + num5);
console.log(num4 + str1); // 문자열이 뒤로 붙음
console.log(str1 + str2);
console.log(str1 + ' ' + str2);
console.log(`${str1} ${str2}`); // python의 f-string 역할
console.log(`자바스크립트에서 문자열은 큰 따옴표 또는 작은 따옴표로 둘러싸인 문자의 집합을 의미`);
console.log(num4 + str3); // 1010
console.log(num4 - str3); // 0, 자동 형변환
console.log(num4 * str3); // 100, 아 이거 혹시 숫자 아냐 라고 인식 -> 유연하지만 독이 될 수 있음
console.log(num4 / str3); // 1
console.log('-------------');
// 논리형
const b1 = true;
const b2 = false;
console.log(typeof(b1));
console.log(typeof(b2));
console.log(10 > 5);
console.log(10 < 5);
// undefined
let num;
console.log(num);
console.log(typeof(num));
// null
let obj1 = {};
console.log(obj1);
console.log(typeof(obj1));
let obj2 = null;
console.log(obj2);
console.log(typeof(obj2));
</script>
</body>
</html>
5. 자동 타입 변환
- 특정 타입의 값을 기대하는 곳에 다른 타입의 값이 오면 자동으로 타입을 변환해서 사용
const num4 = 10;
const str3 = '10';
console.log(num4 + str3); // 1010
console.log(num4 - str3); // 0, 자동 형변환
console.log(num4 * str3); // 100, 아 이거 혹시 숫자 아냐 라고 인식 -> 유연하지만 독이 될 수 있음
console.log(num4 / str3);
const ch = '삼십';
console.log(ch - num4); // NaN
* Nan(Not a Number)
- '정의되지 않은 값이나 표현할 수 없는 값'을 의미
- 숫자로 변환할 수 없는 연산을 시도
* 타입변환 함수
- 강제로 타입을 변환하는 함수
Number(): 문자를 숫자로 변환
String(): 숫자나 불린 등을 문자형으로 변환
Boolean(): 문자나 숫자 등을 불린형으로 변환
Object(): 모든 자료형을 객체형으로 변환
ParseInt(): 문자를 소수없는 정수형으로 변환
ParseFloat(): 문자를 실수형으로 변환
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>타입 변환</title>
</head>
<body>
<h2>타입 변환</h2>
<script>
console.log(10 + '문자열');
console.log('3' * '5');
console.log(1 - '문자열');
const num1 = '10';
const num2 = '5';
console.log(`현재 num1의 타입: ${typeof(num1)}`);
console.log(`현재 num2의 타입: ${typeof(num2)}`);
console.log(`Number(num2)의 타입: ${typeof(Number(num2))}`);
console.log(`Number(num2)의 타입: ${typeof(Number(num2))}`);
console.log(`Boolean(num1)의 타입 : ${typeof(Boolean(num1))}`);
console.log(`Boolean(num1)의 타입 : ${typeof(Boolean(num1))}, ${Boolean(num1)}`);
console.log(`Object(num1)의 타입 : ${typeof(Object(num1))}, ${Object(num1)}`);
console.log(`parseInt(num1)의 타입 : ${typeof(parseInt(num1))}, ${parseInt(num1)}`);
console.log(`parseFloat(num1)의 타입 : ${typeof(parseFloat(num1))}, ${parseFloat(num1)}`);
console.log('-----------------');
console.log(`num1 + num2 = ${Number(num1) + Number(num2)}`);
console.log(`num1 + num2 = ${parseInt(num1) + parseInt(num2)}`);
</script>
</body>
</html>
6. 자바스크립트의 대화상자
Web API: 브라우저에서 제공하는 API(Application Programing InterFAce)
- alert() : 사용자에게 메세지를 보여주고 확인을 기다립니다.
- confirm() : 사용자에게 메세지를 보여주고 확인이나 취소를 누르면 그 결과가 불린값으로 변환됩니다.
- prompt() : 사용자에게 메세지를 보여주고 사용자가 입력한 문자열을 반환합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>대화상자</title>
</head>
<body>
<h2>대화상자</h2>
<script>
alert('안녕하세요. 자바스크립트!');
const result = confirm('확인 또는 취소를 눌러주세요!');
console.log(result); // 확인 : True, 취소 : False
const name = prompt('당신의 이름을 입력하세요');
console.log(typeof(name)) // string
console.log(name);
const year = prompt('당신의 출생년도를 입력하세요');
console.log(2024 - year);
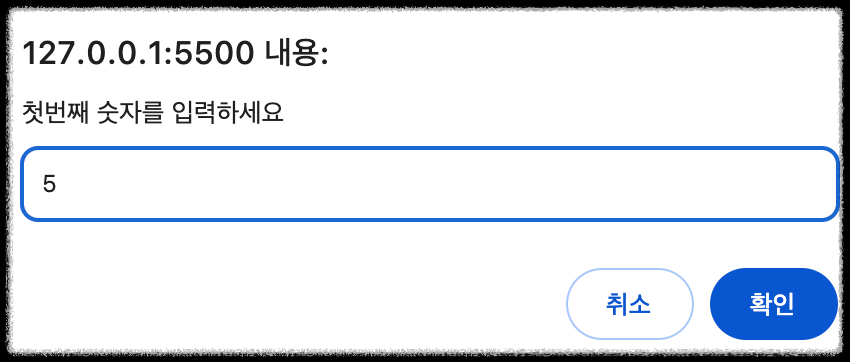
const num1 = prompt('첫번째 숫자를 입력하세요'); // 1
const num2 = prompt('두번째 숫자를 입력하세요'); // 2
console.log(num1 + num2); // 12
console.log(Number(num1) + Number(num2)); // 3
</script>
</body>
</html>


7. 예제1
prompt로 이름, 국어점수, 수학점수, 영어점수를 입력받아 아래와 같이 총점과 평균을 출력하는 HTML 문서를 작성해보자.
(단, console에 출력)
김사과님의 성적표
국어: XX점
수학: XX점
영어: XX점
총점: XX점
평균: XX점
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>성적표</title>
</head>
<body>
<h2>성적표</h2>
<script>
const name = prompt('이름을 입력하세요')
const kor = prompt('국어 점수 입력');
const math = prompt('수학 점수 입력');
const eng = prompt('영어 점수 입력')
const sum = Number(kor) + Number(math) + Number(eng)
const avg = sum / 3
console.log(`${name}님의 성적표`)
console.log(`국어: ${kor}`)
console.log(`수학: ${math}`)
console.log(`영어: ${eng}`)
console.log(`총점: ${sum}`)
console.log(`평균: ${parseFloat(avg)}`)
</script>
</body>
</html>
8. 연산자(Operator)
1) 산술 연산자
+, -, *, /, %, **
2) 비교 연산자
>, <, >=, <=, ==, !=, ===, !==
===: 두 식의 값이 같고, 타입이 같아야 함
예) 3 == 3 -> true
'3' == 3 -> true
'3' === 3 -> false
!==: 두 식의 값이 다르고, 타입까지 달라야 함
3) 대입 연산자
=, +=, -=, *=, /=, %=, **=
4) 증감 연산자
++변수, --변수, 변수++, 변수--
예)
let num = 10
++num // 11 num = num + 1
--num // 10 num = num - 1
num++ // 11 num = num + 1
num-- //10 num = num - 1
let num = 10
result = ++num; // num = ?, result = ? 전치연산자, =보다 ++가 우선순위가 높음
result = num++; // num = ?, result = ? 후치연산자, =가 ++보다 우선순위가 높음, 11을 먼저 result에 담고 그 후에 +1 -> 12
5) 논리 연산자
&&(and), ||(or), !(not)
6) 비트 연산자
&, |, !, ^(xor), << (left shift), >> (right shift)
7) 삼항 연산자
변수 = 조건식 ? 반환값1 : 반환값2
=조건식의 결과가 true일 때 반환값1이 변수에 저장
8. 제어문
1) if문
if(조건식){
true일 때 실행;
}else{
flasse일 때 실행
}
if(조건식1){
조건식1이 true일 때 실행
}else if(조건식2){
조건식2가 true일 때 실행
}else{
모든 조건식의 결과가 false일 때 실행
}
2) switch문
switch(변수 또는 값) {
case 값1:
변수와 값1이 같은 경우 실행
break;
case 값:
변수와 값2가 같은 경우 실행
break;
default:
변수와 모든 값이 다를 경우 실행
}
num = 10
switch(num) {
case 5:
console.log('num은 5입니다');
break;
case 10:
console.log('num은 10입니다');
break; // break가 없으면 밑으로 다 실행
default:
console.log('원하는 값이 없습니다');
}
9. 예제2
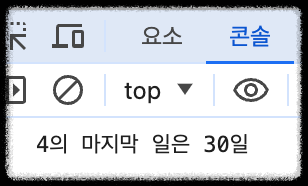
달(month)을 입력받아 해당 달의 마지막 일이 몇일인지 출력하는 문서를 만들어보자.
(단, 입력은 prompt로 받으며, 2월의 마지막 날짜는 28일로 함)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>switch문 2</title>
</head>
<body>
<h2>switch문 2</h2>
<script>
const month = Number(prompt('달(month)을 입력해주세요 (1~12)'))
switch (month){
case 1: case 3: case 5: case 7: case 8: case 10: case 12:
console.log(`${month}의 마지막 일은 31일`)
break;
case 2:
console.log(`${month}의 마지막 일은 28일`)
break;
case 4: case 6: case 9: case 11:
console.log(`${month}의 마지막 일은 30일`)
break;
}
</script>
</body>
</html>


'Web' 카테고리의 다른 글
| 16. JavaScript String, Date, 폼, 시계만들기, location, history, navigator, document, node (0) | 2024.05.13 |
|---|---|
| 15 .JavaScript while문, for문, 배열, 함수, 객체, 프로토타입, Math (0) | 2024.05.13 |
| 13. (과제) 내 홈페이지에 animation 적용하기 (0) | 2024.05.12 |
| 12. Html Css 우선순위, 변수, transform, animation (0) | 2024.04.12 |
| 11. Html Css 미디어 쿼리 (0) | 2024.04.12 |
- Total
- Today
- Yesterday
- __call__
- Enclosing
- 줄 간격
- animation적용
- JavaScript
- 리스트
- 셋
- 솔로의식탁
- 폼
- 닷홈
- 박스사이징
- 출력
- 클래스문
- CSS
- html이론
- 파이썬SQL연동
- trasform
- Python
- 절대위치
- MySQLdb
- EPL정보프로그램
- DB단어장
- 상대위치
- DB프로그램만들기
- 로또번호생성
- FOR
- MySQL
- 변수
- 고정위치
- HTML
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
