티스토리 뷰
1. 인라인 스타일
- 본문(body)에 직접 style 태그 넣기
<html lang="en">
<head>
<title>인라인 스타일</title>
</head>
<body>
<h2 style="text-align: center; font-size: 50px;">인라인 스타일</h2>
<p style="text-align: center; font-size: 20px; color: deepskyblue;">
HTML 요소 내부에 style 속성을 사용하여 적용하는 방법</p> <!-- 16px이 기본 사이즈 -->
</body>
</html>
2. 내부 스타일
- head에 style 태그 넣기
<html lang="en">
<head>
<title>내부 스타일</title>
<style>
h2 {font-size: 50px;}
ul {list-style: none;}
li {display: inline-block; margin-right: 50px; font-weight: bold; color: brown;}
</style>
</head>
<body>
<h2>CSS를 적용하는 방법</h2>
<ul>
<li>인라인 스타일</li>
<li>내부 스타일</li>
<li>외부 스타일</li>
</ul>
</body>
</html>
3. 외부 스타일
- css 파일에 style 문을 저장해두고 링크로 이어주기
( style.css )
h2 {font-size: 50px;} /* h2 요소를 50px로 설정 */
ul {list-style: none;}
li {display: inline-block; margin-right: 50px; font-weight: bold; color: brown;}
( html )
<html lang="en">
<head>
<title>외부 스타일</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<h2>CSS를 적용하는 방법</h2>
<ul>
<li>인라인 스타일</li>
<li>내부 스타일</li>
<li>외부 스타일</li>
</ul>
</body>
</html>
4. 전체 선택자
- *를 이용해서 모든 요소에 적용 (과부하 주의)
<html lang="en">
<head>
<title>전체 선택자</title>
<style>
h2 { color: blueviolet; font-size: 50px;}
* {color: cadetblue;}
</style>
</head>
<body>
<h2>전체 선택자</h2>
<ol>
<li>스타일을 모든 요소에 적용</li>
<li>* 기호를 사용하여 표현</li>
<li>너무 많은 요소가 있는 HTML 문서에 사용할 경우 부하를 줄 수 있음</li>
</ol>
</body>
</html>
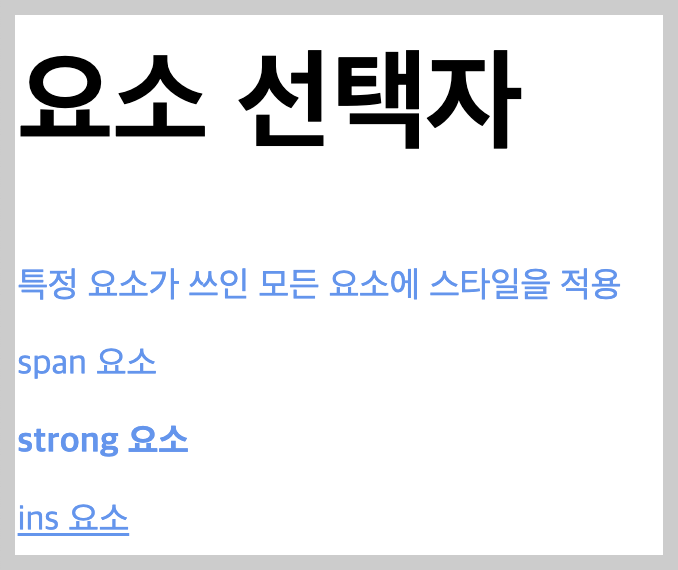
5. 요소 선택자
<html lang="en">
<head>
<title>요소 선택자</title>
<style>
h2 {font-size: 50px;}
p {color: cornflowerblue;}
</style>
</head>
<body>
<h2>요소 선택자</h2>
<p>특정 요소가 쓰인 모든 요소에 스타일을 적용</p>
<p><span>span 요소</span></p> <!-- span: 문자를 면으로 묶음 -->
<p><strong>strong 요소</strong></p>
<p><ins>ins 요소</ins></p>
</body>
</html>
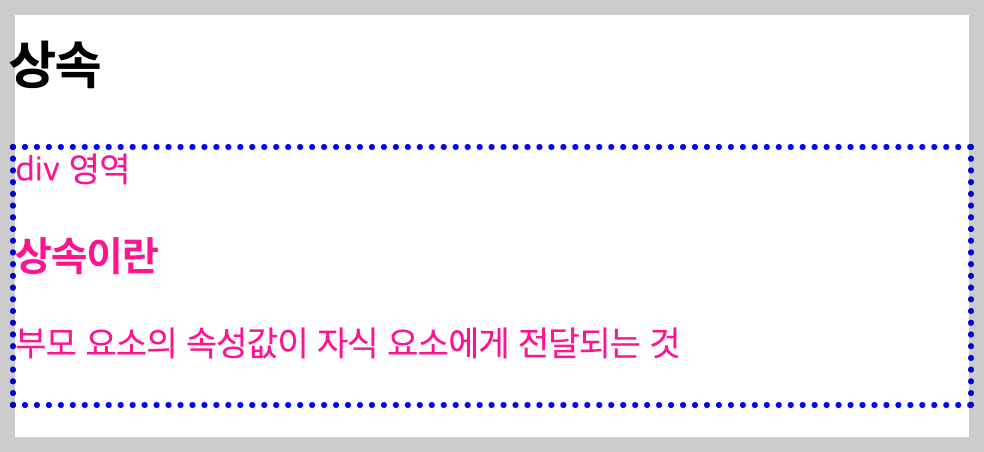
6. 상속
<html lang="en">
<head>
<title>상속</title>
<style>
div {color: deeppink; /* 상속됨 */
border: 3px dotted blue;} /* 상속 안됨 */
</style>
</head>
<body>
<h2>상속</h2>
<div>
div 영역
<h3>상속이란</h3>
<p>부모 요소의 속성값이 자식 요소에게 전달되는 것</p>
</div>
</body>
</html>
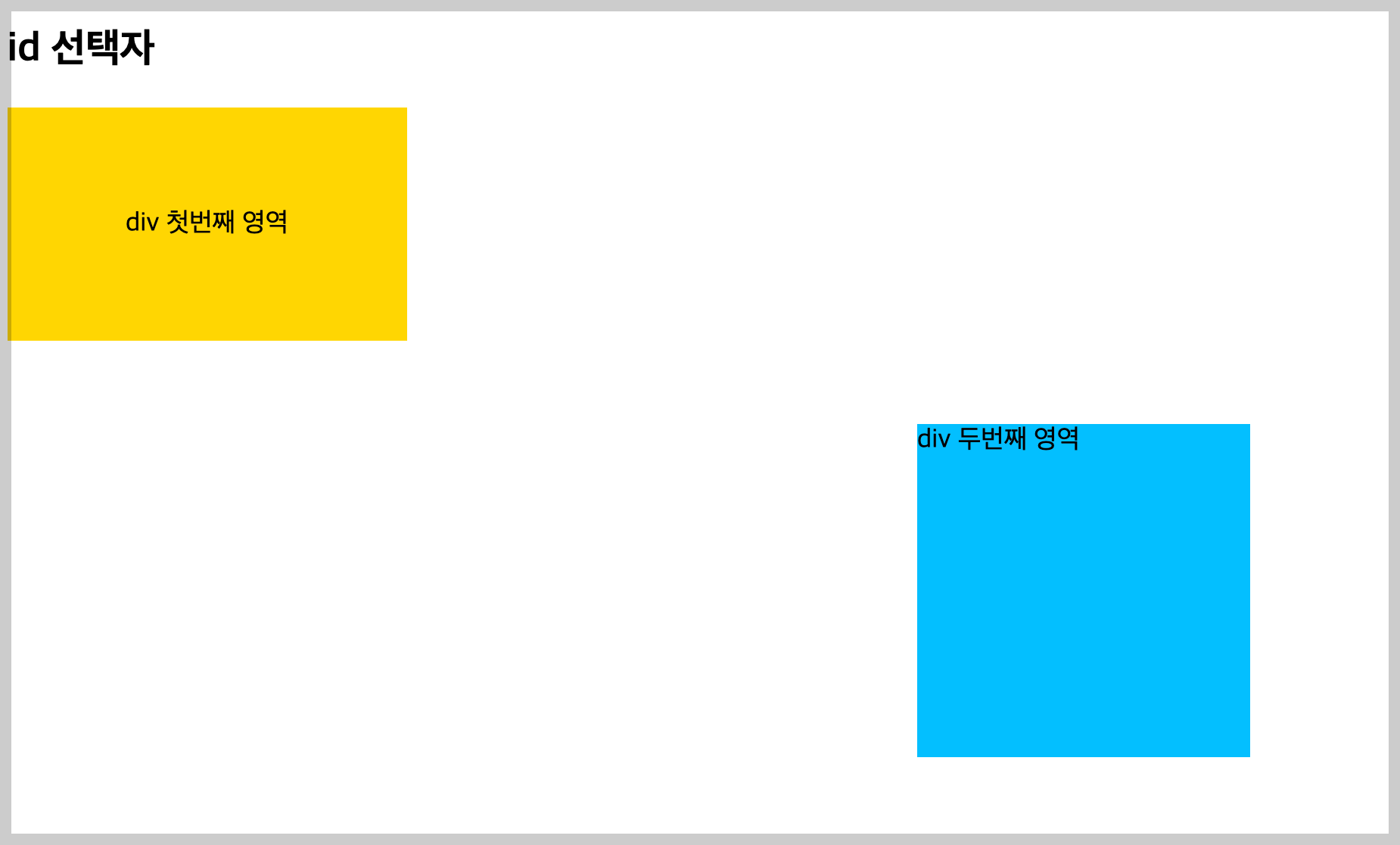
7. id 선택자
<html lang="en">
<head>
<title>id 선택자</title>
<style>
#container {
background-color: gold;
padding: 20px; /* 안쪽 여백 */
width: 200px;
height: 100px;
text-align: center;
line-height: 100px;
}
#header {
background-color: deepskyblue;
width: 200px;
height: 200px;
margin: 50px auto; /* 바깥쪽 여백 */
}
</style>
</head>
<body>
<h2>id 선택자</h2>
<div id="container">div 첫번째 영역</div>
<div id="header">div 두번째 영역</div>
</body>
</html>
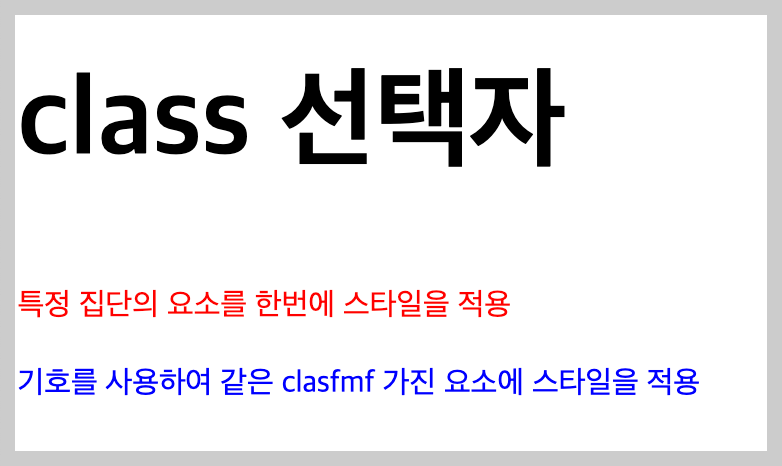
8. 클래스 선택자
<html lang="en">
<head>
<title>class 선택자</title>
<style>
#bigText {font-size: 50px;}
.smallText {font-size: 14px}
.redText {color: red;}
.blueText {color: blue;}
</style>
</head>
<body>
<h2 id="bigText">class 선택자</h2>
<p><span class="smallText redText">특정 집단의 요소를 한번에 스타일을 적용</span></p>
<p><span class="smallText blueText">.기호를 사용하여 같은 class를 가진 요소에 스타일을 적용</span></p>
</body>
</html>
9. 그룹 선택자
<html lang="en">
<head>
<title>그룹 선택자</title>
<style>
* {text-align: center;}
h2 { font-size: 50px;}
h3 { font-size: 30px }
p, li { font-size: 20px;}
li {display: inline-block; margin-right: 40px; font-weight: bold; color: brown;}
</style>
</head>
<body>
<h2>그룹 선택자</h2>
<p>여러 개의 선택자를 나열하여 스타일을 적용</p>
<h3>선택자의 종류</h3>
<ul>
<li>전체 선택자</li>
<li>요소 선택자</li>
<li>아이디 선택자</li>
<li>클래스 선택자</li>
<li>그룹 선택자</li>
</ul>
</body>
</html>
10. 자식자손 선택자
<html lang="en">
<head>
<title>자식 자손 선택자</title>
<style>
ul > a { font-size: 30px;} /* ul 요소의 직계 자손인 a 요소만 선택 */
ul a { color: brown;} /* ul 요소 안에 있는 모든 a 요소를 선택 */
</style>
</head>
<body>
<h2>자식 자손 선택자</h2>
<ul>
<a href="https://www.naver.com">네이버</a>
<li><a href="https://www.google.com">구글</a></li>
<li>다음</li>
<li><a href="https://www.nate.com">네이트</a></li>
</ul>
</body>
</html>
11. 형제 선택자
<html lang="en">
<head>
<title>형제 선택자</title>
<style>
/* 일반 형제 선택자 ~, 인접 형제 선택자 +를 활용하여 화면과 같이 CSS를 설계 */
p + span { color: gold; background-color: deepskyblue;} /* p 뒤에 붙어있는 span */
h3 + p { background-color: deeppink;} /* h3 뒤에 붙어있는 p */
h3 ~ p { color : green } /* h3 뒤의 모든 p */
</style>
</head>
<body>
<h2>형제 선택자</h2>
<div>
<h3>첫째</h3>
<p>둘째</p>
<a href="#">셋째</a>
<h4>넷째</h4>
<p>다섯째</p>
<span>여섯째</span>
</div>
</body>
</html>
12. 속성 선택자
<html lang="en">
<head>
<title>속성 선택자</title>
<style>
[href] { text-decoration: none; color:deeppink} /* 링크 삭제 */
[title] { text-align: center; font-size: 50px; }
.attr { background-color: gold; }
[class='attr'] {font-size: 30px;}
</style>
</head>
<body>
<h2 title="h2 요소의 title 속성">속성 선택자</h2>
<p><a href="https://www.naver.com" target="_blank">네이버</a></p>
<p class="attr">속성명과 속성값이 모두 일치하는 요소를 선택자로 지정 </p>
</body>
</html>
13. 가상 선택자
<html lang="en">
<head>
<title>가상 선택자</title>
<style>
.list > li:first-child {color:brown}
.list > li:nth-child(2) {color:gold}
.list > li:nth-child(odd) {background-color: green}
.list > li:nth-child(even) {background-color: black;}
.list > li:last-child {background-color: aqua;}
</style>
</head>
<body>
<h2>가상 선택자</h2>
<ul class="list">
<li>첫번째</li>
<li>두번째</li>
<li>세번째</li>
<li>네번째</li>
</ul>
</body>
</html>
14. 스타일 링크
<html lang="en">
<head>
<title>스타일링 링크</title>
<style>
a:link {text-decoration: none; color:green} /* 방문하기 전 기본 스타일 */
a:visited {text-decoration: none; color:deepskyblue} /* 방문 이후 스타일 */
a:hover {text-decoration: underline;} /* 마우스 올리면 밑줄 */
a:active { text-decoration: underline; color: red} /* 클릭 중일 때 스타일 */
</style>
</head>
<body>
<p><a href="https://python.org">파이썬 공식 사이트</a></p>
</body>
</html>

'Web' 카테고리의 다른 글
| 7. Html Css 배경 (0) | 2024.04.11 |
|---|---|
| 6. Html Css 텍스트 (1) | 2024.04.11 |
| 4. (과제1) 닷홈 호스팅을 이용한 웹 페이지 만들기 (0) | 2024.04.05 |
| 3. Html 태그3 (디스플레이) (0) | 2024.04.05 |
| 3. Html 태그종류2 (하이퍼링크, 책갈피, 테이블, 아이프레임, 폼) (0) | 2024.04.04 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 리스트
- 출력
- 로또번호생성
- 파이썬SQL연동
- 변수
- 절대위치
- MySQL
- Python
- JavaScript
- trasform
- 폼
- HTML
- __call__
- FOR
- Enclosing
- 줄 간격
- 고정위치
- DB프로그램만들기
- MySQLdb
- DB단어장
- 상대위치
- html이론
- animation적용
- EPL정보프로그램
- 셋
- 클래스문
- 솔로의식탁
- CSS
- 박스사이징
- 닷홈
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
