티스토리 뷰
1. 하이퍼링크
- 다른 페이지 또는 사이트로 연결되는 링크(문자 또는 이미지)
<a href='문서의 경로'>링크에 사용할 문자 또는 이미지</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>하이퍼링크</title>
</head>
<body>
<h2>하이퍼링크</h2>
<!-- 절대 경로 -->
<a href="http://koreaisacademy.com">코리아IT아카데미</a>
<img src="https://www.tcpschool.com/img/logo.png" alt="TCP스쿨 로고">
<hr>
<!-- 이미지에 링크 걸기-->
<a href="https://www.tcpschool.com"><img src="https://www.tcpschool.com/img/logo.png"></a> <br><br>
<!-- 상대 경로 -->
<a href="./1_mywebsite.html">내 첫 웹페이지</a>
<a href="./sub/subpage.html">서브페이지</a>
</body>
</html>
* 호스팅 서비스
서버 컴퓨터의 전체 또는 일정 공간을 이용할 수 있도록 임대해주는 서비스
* FTP(File Transfer Protocol)
- 클라이언트와 서버간의 파일 전송 프로토콜
- 주로 대량의 파일을 전송할 때 사용
- 기본포트 : 21
* 닷홈 무료 호스팅 방법
- ftp-simple 익스텐션 설치
- f1 -> ftp-simple: config = FTP connection setting 선택 후 JSON파일 수정
- 접속 f1 - ftp-simple:Remote directory open to workspace
* 닷홈 무료 호스팅 확인사항
- 첫 페이지는 항상 index.html (소문자)로 업로드 해야 함
- html 디렉토리에 저장해야 함
* 문제 : 닷홈 호스팅을 이용해 아래와 같은 문서를 작성해보자. (ftp-simple 익스텐션 설치)
메인 페이지(index.html)
- 이미지 1개 등록
- 메뉴(뉴스기사(news.html), 즐겨찾기(favorite.html), 이력서(resume.html))로 이동할 수 있도록 하이퍼링크
1단계 : VSC에서 index.html 작성 후 필요한 html 파일 모두 FileZila - html 폴더에 업로드
2단계 : VSC에서 f1 -> ftp-simple: config = FTP connection setting 선택 후 JSON파일 수정
3단계 : f1 - ftp-simple:Remote directory open to workspace 실행
1) index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>황동현의 홈페이지</title>
</head>
<body>
<img src="./sub/dog1.png" alt="강이지사진"><br>
<p>[메뉴]</p>
<a href="./news.html">1.뉴스</a><br>
<a href="./favorite.html">2.즐겨찾기 </a><br>
<a href="./resume.html">3.이력서</a><br>
</body>
</html>
2) news.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>뉴스</title>
</head>
<body>
<h2>뉴스화면</h2>
<a href="./index.html">돌아가기</a>
</body>
</html>
3) favorite.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>즐겨찾기</title>
</head>
<body>
<h2>즐겨찾기화면</h2>
<a href="./index.html">돌아가기</a>
</body>
</html>
4) resume.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이력서</title>
</head>
<body>
<h2>이력서화면</h2>
<a href="./index.html">돌아가기</a>
</body>
</html>
2. 책갈피
* 문제 : 책갈피.html 중간에 이미지를 삽입하고 상단에 하이퍼링크를 클릭하면
이미지로 이동하도록 만들어보자 (Lorem으로 문장 생성)
<h2 id="menu">책갈피</h2>
<p><a href="#menu">맨위로</a></p>
<p><a href="#book">목적지로 이동합니다</a></p>
<p><a name="book">도착지</a></p>
<p><a href="#img">이미지로 이동합니다</a></p>
<p><a name="img"><img src="./dog2.png" alt="강아지사진"></a></p>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>책갈피</title>
</head>
<h2 id="menu">책갈피</h2>
<p><a href="#book">목적지로 이동합니다</a></p>
<p><a href="#img">이미지로 이동합니다</a></p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Voluptatum doloribus, vitae, debitis, eum iusto expedita provident
odio neque quas numquam libero enim soluta exercitationem nobis?
Blanditiis optio soluta quidem quos?</p>
.
.
.
<p><a name="img"><img src="./dog2.png" alt="강아지사진"></a></p>
.
.
.
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Voluptatum doloribus, vitae, debitis, eum iusto expedita provident
odio neque quas numquam libero enim soluta exercitationem nobis?
Blanditiis optio soluta quidem quos?</p>
<p><a name="book">도착지</a></p>
<p><a href="#menu">맨위로</a></p>
'목적지로 이동합니다' 를 누르면 '도착지' 로 이동

'맨위로' 를 누르면 '책갈피' 로 이동

'이미지로 이동합니다' 를 누르면 [이미지]로 이동
3. 테이블
- 여러 종류의 데이터를 보기 좋게 정리하여 보여주는 표를 작성
- <table> : 테이블 시작, 종료
- <tr> : 행 생성
- <td> : 열 생성
- <th> : 셀 제목 생성 (두껍고 가운데 정렬)
<table>
<tr>
<td>셀1</td><td>셀2</td>
</tr>
</table>
* colspan 속성: 셀을 가로로 합침
<td colspan='합칠 열의 개수'>
* rowspan 속성: 셀을 세로로 합침
<td rowspan='합칠 행의 개수'>
1)
<table>
<tr>
<td>첫번째 셀</td>
</tr>
</table>
2)
<table border="1" width="300">
<tr>
<td>첫번째 셀</td>
</tr>
</table>

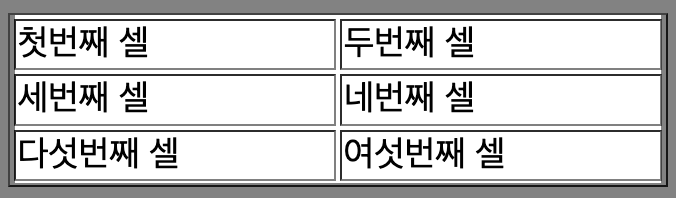
3)
<table border="1" width="300">
<tr>
<td>첫번째 셀</td>
<td>두번째 셀</td>
</tr>
<tr>
<td>세번째 셀</td>
<td>네번째 셀</td>
</tr>
<tr>
<td>다섯번째 셀</td>
<td>여섯번째 셀 </td>
</tr>
</table>
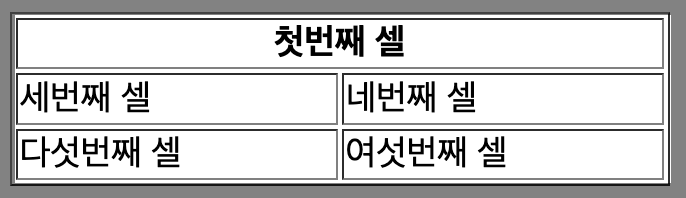
4)
<table border="1" width="300">
<tr>
<th colspan="2">첫번째 셀</th>
</tr>
<tr>
<td>세번째 셀</td>
<td>네번째 셀</td>
</tr>
<tr>
<td>다섯번째 셀</td>
<td>여섯번째 셀 </td>
</tr>
</table>
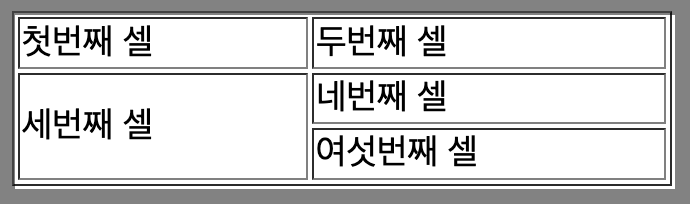
5)
<table border="1" width="300">
<tr>
<td>첫번째 셀</td>
<td>두번째 셀</td>
</tr>
<tr>
<td rowspan="2">세번째 셀</td>
<td>네번째 셀</td>
</tr>
<tr>
<td>여섯번째 셀</td>
</tr>
</table>
<table border="1" width="300">
<tr>
<td colspan="3">1번째셀</td>
</tr>
<tr>
<td rowspan="3">4번째셀</td>
<td>5번째셀</td>
<td rowspan="3">6번째셀</td>
</tr>
<tr>
<td>8번째셀</td>
</tr>
<tr>
<td>11번째셀</td>
</tr>
</table>
* colgroup 태그
colgroup 태그 뒤에 나오는 컬럼(th 또는 td)에 적용할 스타일을 해당 태그에서 미리 설정할 수 있도록 함
* caption 태그
- 표에 제목을 붙일 때 사용
- 기본 위치는 표의 상단 중앙
7)
<table>
<caption><p><strong>KDT 수강생 리스트</strong></p></caption>
<colgroup>
<!--이름, 연락처, 주소 열 꾸며주기-->
<col style="width: 100px; background-color: antiquewhite;">
<col style="width: 200px; background-color: aquamarine;">
<col style="width: 300px; background-color: blueviolet;">
</colgroup>
<tr>
<th>이름</th>
<th>연락처</th>
<th>주소</th>
</tr>
<tr>
<td>김사과</td>
<td>010-1111-1111</td>
<td>서울시 서초구 양재동</td>
</tr>
<tr>
<td>반하나</td>
<td>010-2222-2222</td>
<td>서울시 서추고 서초동</td>
</tr>
<tr>
<td>오렌지</td>
<td>010-3333-3333</td>
<td>서울시 강남구 역삼동</td>
</tr>
<tr>
<td>이메론</td>
<td>010-4444-4444</td>
<td>서울시 광진구 자양동</td>
</tr>
</table>
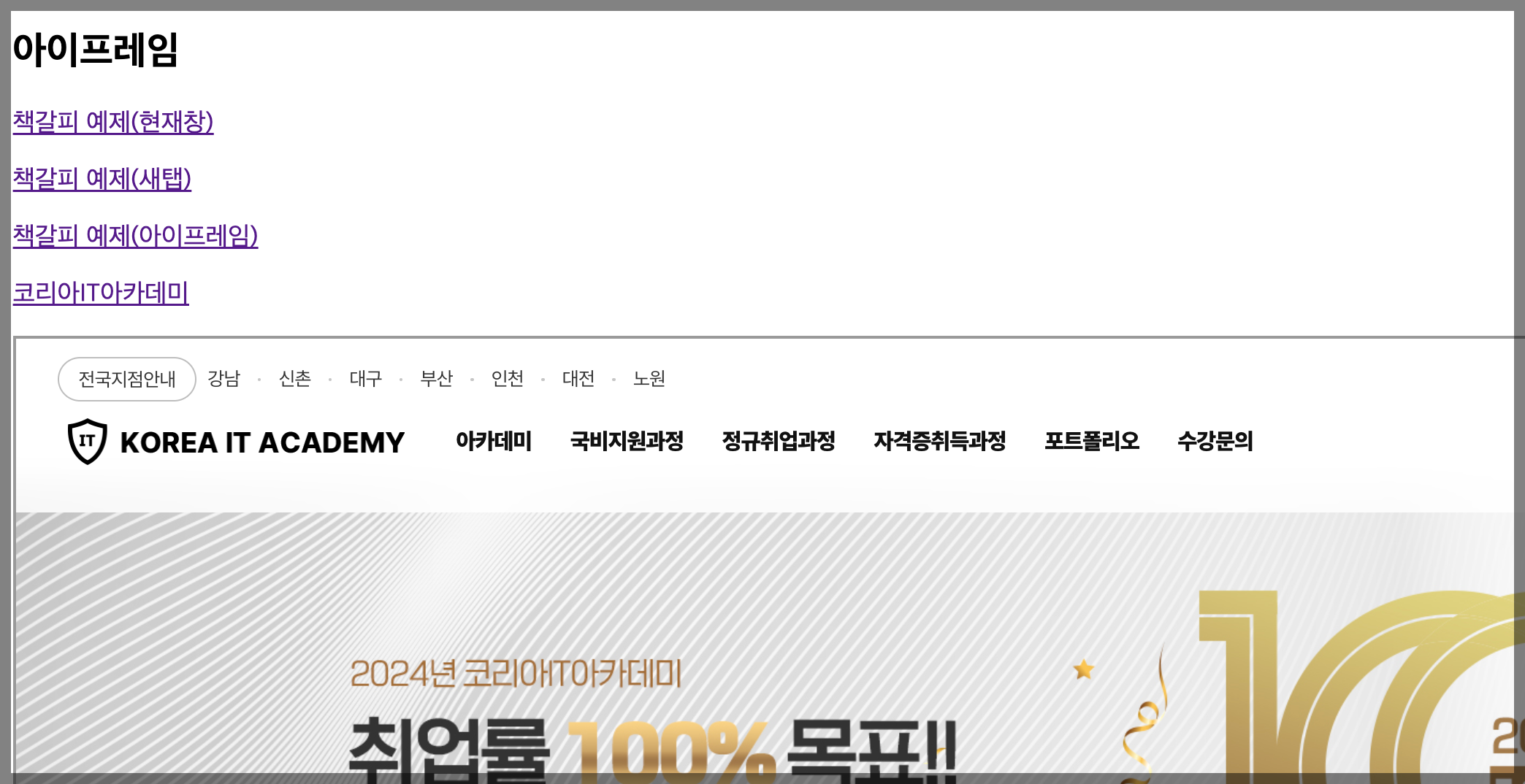
4. 아이프레임
- inline frame의 약자로 웹사이트 안에 또 다른 웹사이트를 삽입
<iframe src='문위치' style='크기를 설정할 css 코드' </iframe>
<body>
<h2>아이프레임</h2>
<p><a href="./2_책갈피.html">책갈피 예제(현재창)</a></p>
<p><a href="./2_책갈피.html" target="_blank">책갈피 예제(새탭)</a></p>
<p><a href="./2_책갈피.html" target="korea">책갈피 예제(아이프레임)</a></p>
<p><a href="https://koreaisacademy.com/" target="korea">코리아IT아카데미</a></p>
<p><iframe src="https://koreaisacademy.com/" style="width:100%; height:500px;"
name="korea"></iframe></p>
</body>
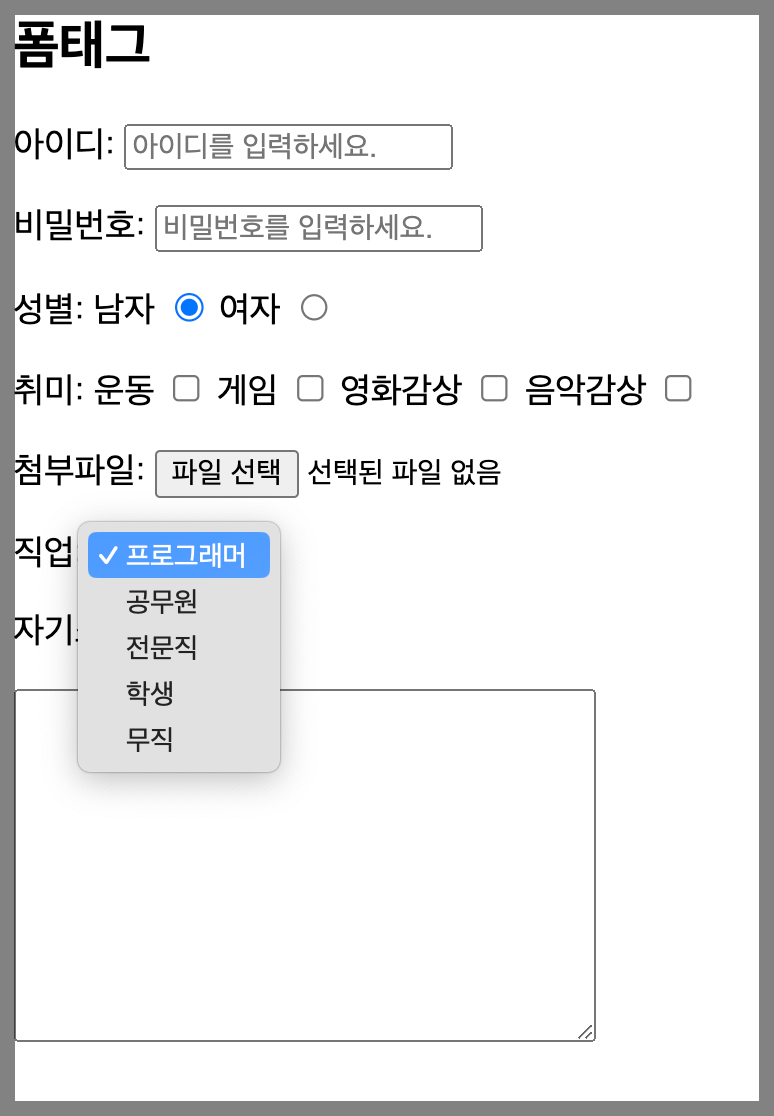
5. 폼
- 웹페이지에서 사용자로부터 입력을 받을 때 사용하는 태그 모음
- 사용자가 입력한 데이터를 서버로 보낼 때 사용
- ex) 회원가입 할 때 받은 ID PW 값을 보낼 곳
<form method='전송방법' action='데이터를 받을 서버페이지'>
....
</form>
<body>
<h2>폼태그</h2>
<form action="./regist" method="post">
<!-- text : 아이디, 비밀번호 입력박스 만들기 -->
<p>아이디: <input type="text" maxlength="20" placeholder="아이디를 입력하세요."
name="userid" id="userid"></p>
<p>비밀번호: <input type="password" maxlength="20" placeholder="비밀번호를 입력하세요."
name="userpw" id="userpw"></p>
<!-- radio : 선택박스 만들기 -->
<!-- label : 글씨를 클릭해도 radio가 선택됨 -->
<p>성별: <label for="male">남자</label>
<input type="radio" name="gender" value="남자" id="male" checked>
<label for="female">여자</label>
<input type="radio" name="gender" value="여자" id="female"></p>
<!-- checkbox : 체크박스 만들기 -->
<p>취미: <label for="exercise">운동</label>
<input type="checkbox" name="hobby" value="운동" id="exercise">
<label for="game">게임</label>
<input type="checkbox" name="hobby" value="게임" id="game">
<label for="movie">영화감상</label>
<input type="checkbox" name="hobby" value="movie" id="movie">
<label for="music">음악감상</label>
<input type="checkbox" name="hobby" value="music" id="music"></p>
<!-- file : 첨부파일 생성 -->
<p>첨부파일: <input type="file"></p>
<!-- select option : 드롭박스 -->
<p>직업:
<select name="job">
<option value="프로그래머">프로그래머</option> <!-- 서버로 가는 건 value -->
<option value="공무원">공무원</option>
<option value="전문직">전문직</option>
<option value="학생">학생</option>
<option value="무직">무직</option>
</select></p>
<!-- 여러줄 텍스트 입력 박스-->
<p>자기소개</p>
<p><textarea name="content" cols="30" rows="10"></textarea></p>
</form>
</body>

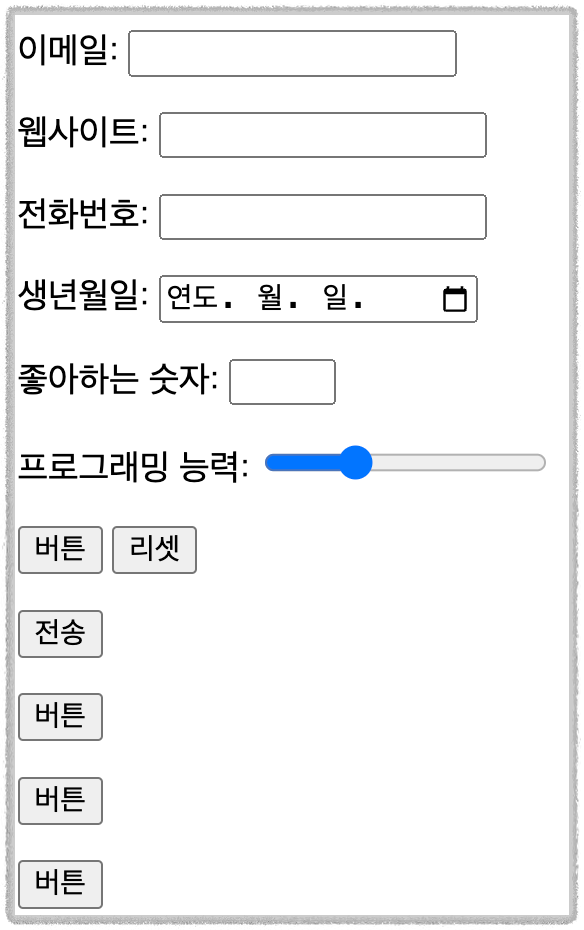
<p>이메일: <input type="email"></p> <!-- 마우스를 갖다대면 @를 포함해달라는 메시지 표시 -->
<p>웹사이트: <input type="url"></p> <!-- 마우스를 갖다대면 URL 메시지 표시 -->
<p>전화번호: <input type="tel"></p> <!-- 아무 변화 없음, 모바일에서 보면 숫자 키패드가 표시-->
<p>생년월일: <input type="date"></p> <!-- 연도. 월. 일 표시-->
<p>좋아하는 숫자: <input type="number" min="1" max="100" step="1"></p>
<!-- 값은 100이하여야 합니다. -->
<p>프로그래밍 능력: <input type="range" min="0" max="10" value="3"></p>
<!-- 게이지 바 표시 -->
<p><input type="button" value="버튼"> <input type="reset" value="리셋"></p>
<!-- 무조건 비워지는 게 아닌, value값은 남음-->
<input type="submit" value="전송">
<!-- 폼 태그 사이에 입력한 데이터를 action으로 설정된 곳(./regist)으로 보냄-->
<p><button> 버튼</button></p> <!-- submit과 같은 역할-->
<p><button type="button">버튼</button></p> <!-- 페이지로 안 넘어감 -->
<!-- 버튼은 아무기능이 없지만 자바스크립트로 넣을 수 있음 -->
<p><input type="button" value="버튼" onclick="alert('안녕하세요')"> </p>
<!-- 버튼에다 기능 부여할 수 있음 -->

'Web' 카테고리의 다른 글
| 5. Html Css 선택자 (0) | 2024.04.11 |
|---|---|
| 4. (과제1) 닷홈 호스팅을 이용한 웹 페이지 만들기 (0) | 2024.04.05 |
| 3. Html 태그3 (디스플레이) (0) | 2024.04.05 |
| 2. Html 태그종류 (문단, 제목, 서식, 목록, 이미지) (0) | 2024.04.03 |
| 1. Html 이론 (1) | 2024.04.03 |
- Total
- Today
- Yesterday
- 출력
- 상대위치
- html이론
- FOR
- DB프로그램만들기
- Python
- CSS
- 폼
- 절대위치
- EPL정보프로그램
- __call__
- Enclosing
- 솔로의식탁
- JavaScript
- 셋
- 리스트
- 로또번호생성
- MySQLdb
- animation적용
- 클래스문
- trasform
- 닷홈
- 고정위치
- 변수
- MySQL
- HTML
- 파이썬SQL연동
- 박스사이징
- DB단어장
- 줄 간격
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
