티스토리 뷰
1. 글자 간격
<html lang="en">
<head>
<title>css 텍스트</title>
<style>
.letter { letter-spacing: 5px; color:#3d80eb} /* 문자 단위로 띄기 */
.word { word-spacing: 7px; color: rgb(222, 27, 173)} /* 단어 단위로 띄기 */
</style>
</head>
<body>
<h2>css 텍스트</h2>
<p>letter-spacing</p>
<p class="letter">Lorem ipsum dolor sit amet consectetur adipisicing elit.
In tenetur magni unde quas amet molestiae cupiditate accusantium impedit
voluptatum enim, consequuntur, temporibus beatae reiciendis. Dolorum ducimus
suscipit veritatis voluptate iure?</p>
<p>word-spacing</p>
<p class="word">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Quidem explicabo tenetur repellat earum placeat, reiciendis iste impedit
debitis delectus, fuga nisi? Laudantium labore similique pariatur magnam
quidem odit id fugiat.</p>
</body>
</html>
2. 정렬, 줄간격, 들여쓰기
<html lang="en">
<head>
<title>css 텍스트2</title>
<style>
p {border: 3px solid red; padding: 10px;}
#align-left {text-align: left;}
#align-right {text-align: right;}
#align-center {text-align: center;}
#align-justify {text-align: justify;} /* 양쪽 정렬 */
#indent1 {text-indent: 20px;} /* 들여쓰기 20픽셀 고정 */
#indent2 {text-indent: 5%;} /* 화면에 따라 변동 */
.small-line {line-height: 0.7;}
.big-line {line-height: 3;}
.px-line {line-height: 30px;}
.per-line {line-height: 50%;}
</style>
</head>
<body>
<h2>css 텍스트</h2>
<p id="align-left" class="small-line">Lorem ipsum dolor sit amet consectetur adipisicing elit. Suscipit molestias quasi labore odio voluptates perferendis reiciendis amet nemo ut numquam dolorum hic similique repudiandae accusamus mollitia, iste velit asperiores qui.</p>
<p id="align-right" class="big-line">Lorem ipsum dolor sit amet consectetur adipisicing elit. Magnam vero maxime laudantium itaque porro excepturi enim, dolore minima corrupti perferendis necessitatibus nam dolorum recusandae commodi illo. Voluptatibus explicabo repellendus molestiae!</p>
<p id="align-center" class="px-line">Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, dolore ducimus, sint laboriosam pariatur animi, accusamus laudantium nisi delectus eius laborum atque quae fugiat! Beatae ducimus nulla aperiam porro sint!</p>
<p id="align-justify" class="per-line">Lorem ipsum dolor sit amet consectetur adipisicing elit. In dolores, eveniet optio cumque omnis esse ducimus delectus aut eaque ullam enim ad quaerat vitae error quod recusandae fuga atque molestiae?</p>
<p id="indent1">Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquid cumque illum accusamus iste praesentium voluptatum, modi corrupti tempora ratione natus recusandae nihil dolor, ut repellat in obcaecati! A, similique officiis!</p>
<p id="indent2">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fuga, nulla! Velit, facilis. Illum quam nihil tempore officiis itaque pariatur enim praesentium, laboriosam id eius dolor eos iste, nobis eligendi maxime.</p>
</body>
</html>
3. 글자 표현 옵션
<html lang="en">
<head>
<title>css 텍스트3</title>
<style>
.variant {font-variant: small-caps;} /* 모든 소문자를 대문자로*/
.under {text-decoration: underline;} /* 밑줄 */
.through {text-decoration: line-through;} /* 취소선 */
a:link {text-decoration: none;}
a:visited {text-decoration: none;}
a:hover {text-decoration: underline;}
a:active {text-decoration: underline;}
</style>
</head>
<body>
<h2>HTML (<span class="variant">Hyper Text Markup Language</span>)</h2>
<p>웹사이트의 모습을 기술하기 위한 마크업 언어.</p>
<p><span class="under">프로그래밍 언어가 아니라 마크업 정보를 표현하는 마크업 언어로[1]
문서의 내용 이외의 문서의 구조나 서식 같은 것을 포함한다.</span> 보면 알겠지만 애초에 이름
HTML의 ML이 마크업 언어라는 뜻이다. 웹사이트에서 흔히 볼 수 있는 htm이나 html 확장자가 바로
이 언어로 작성된 문서다.</p>
<p>최초 제안자는 CERN의 물리학자 티머시 J. 버너스리이다. URL, HTTP, WWW의 전신인 Enquire
등도 그가 세트로 개발하고 제안했다. TCP/IP 통신규약을 만든 빈턴 G. 서프(Vinton Gray Cerf)와
함께 인터넷의 아버지로 불린다.</p>
<p><span class="through">나무위키에서는 아래와 같이 내용을 집어넣어 HTML을 적용시킬 수 있지만
도움말은 권장하지 않는 문법이고, 지원 종료 가능성이 있는 문법이므로 나무위키에서는 HTML 태그를 사용하지
않는 것을 추천한다.</span></p>
<p><a href="https://namu.wiki/w/HTML">출처: 나무위키</a></p>
</body>
</html>
4. 그림자 표현
<html lang="en">
<head>
<title>css 텍스트4</title>
<style>
h1 {font-size: 100px}
.shadow1 {text-shadow: 10px 10px;} /* 가로길이 세로길이 번짐정도 색상 */
.shadow2 {text-shadow: 10px 10px 5px;}
.shadow3 {text-shadow: 10px 10px 5px red;}
.shadow4 {color: #fff; text-shadow: 10px -10px 5px #000;}
.shadow5 {color: #fff; text-shadow: 0px 0px 8px #000;}
</style>
</head>
<body>
<h2>css 텍스트4</h2>
<h1 class="shadow1">CSS Text-Shadow 속성1</h1>
<h1 class="shadow2">CSS Text-Shadow 속성2</h1>
<h1 class="shadow3">CSS Text-Shadow 속성3</h1>
<h1 class="shadow4">CSS Text-Shadow 속성4</h1>
<h1 class="shadow5">CSS Text-Shadow 속성5</h1>
</body>
</html>
5. 디스플레이
<html lang="en">
<head>
<title>css텍스트 5</title>
<style>
p {display: inline-block; width: 200px; border: 1px solid red;}
.txt1 {white-space: nowrap; overflow: hidden; text-overflow: clip;}
.txt2 {white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}
.txt3 {height: 150px; overflow: scroll;}
.txt4 {height: 150px; overflow-x: hidden; overflow-y: scorll;}
.txt5 {
border: 3px dotted deeppink;
width: 500px;
padding: 10px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.txt5:hover {overflow: visible} /* 마우스 갖다대면 보임 */
</style>
</head>
<body>
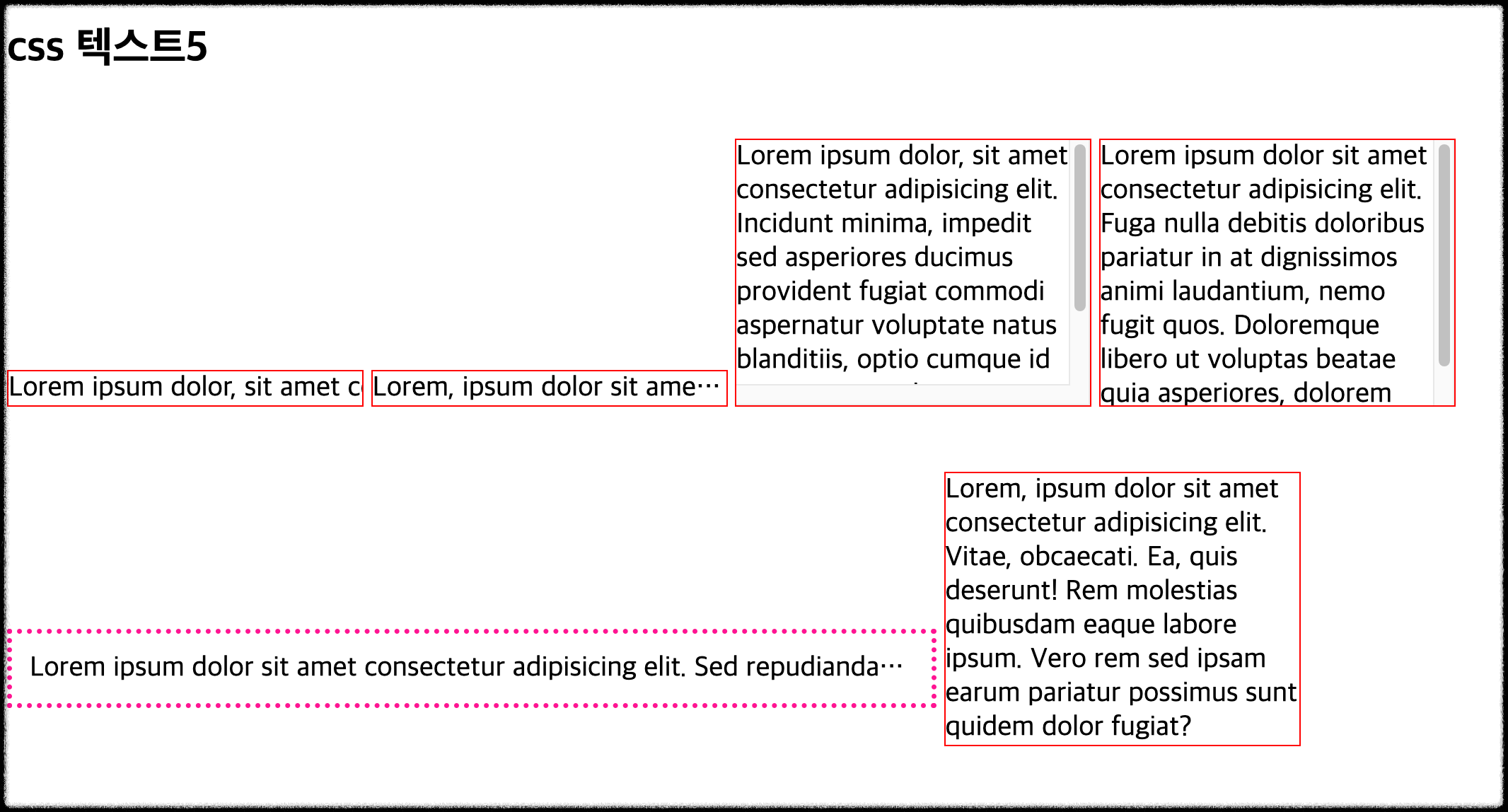
<h2>css 텍스트5</h2>
<p class="txt1">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Qui dicta, dolor eaque ratione eligendi placeat provident ad fugiat. Dolores quasi magni culpa laboriosam, dignissimos repellendus illum architecto voluptatum quis consequatur!</p>
<p class="txt2">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Error porro, eveniet velit, cumque veniam autem id possimus labore nam facere eos quas quasi quam harum fuga assumenda ipsa? Libero, odit.</p>
<p class="txt3">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Incidunt minima, impedit sed asperiores ducimus provident fugiat commodi aspernatur voluptate natus blanditiis, optio cumque id accusamus sapiente. Exercitationem obcaecati ad dicta.</p>
<p class="txt4">Lorem ipsum dolor sit amet consectetur adipisicing elit. Fuga nulla debitis doloribus pariatur in at dignissimos animi laudantium, nemo fugit quos. Doloremque libero ut voluptas beatae quia asperiores, dolorem quisquam.</p>
<p class="txt5">Lorem ipsum dolor sit amet consectetur adipisicing elit. Sed repudiandae molestiae modi placeat esse porro aliquid nisi itaque iusto cupiditate nulla praesentium recusandae ratione, sint voluptatem nostrum, distinctio voluptas blanditiis?</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Vitae, obcaecati. Ea, quis deserunt! Rem molestias quibusdam eaque labore ipsum. Vero rem sed ipsam earum pariatur possimus sunt quidem dolor fugiat?</p>
</body>
</html>

6. 웹 폰트 불러오기
<html lang="en">
<head>
<title>css 텍스트6</title>
<style> /* 웹 폰트 복사 */
@font-face {
font-family: 'KCC-Hanbit';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/2403-2@1.0/KCC-Hanbit.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
.fontface {font-family: 'KCC-Hanbit';}
</style>
</head>
<body>
<h2>css 텍스트6</h2>
<p>인생이 너무 복잡해서 단순하게 살고 싶다</p>
<p class="fontface">인생이 너무 복잡해서 단순하게 살고 싶다</p>
</body>
</html>
7. 폰트 굵기별로 적용
<html lang="en">
<head>
<title>css 텍스트7</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Sunflower:wght@300;500;700&display=swap" rel="stylesheet">
<style>
.sunflower-light {
font-family: "Sunflower", sans-serif;
font-weight: 300;
font-style: normal;
}
.sunflower-medium {
font-family: "Sunflower", sans-serif;
font-weight: 500;
font-style: normal;
}
.sunflower-bold {
font-family: "Sunflower", sans-serif;
font-weight: 700;
font-style: normal;
}
</style>
</head>
<body>
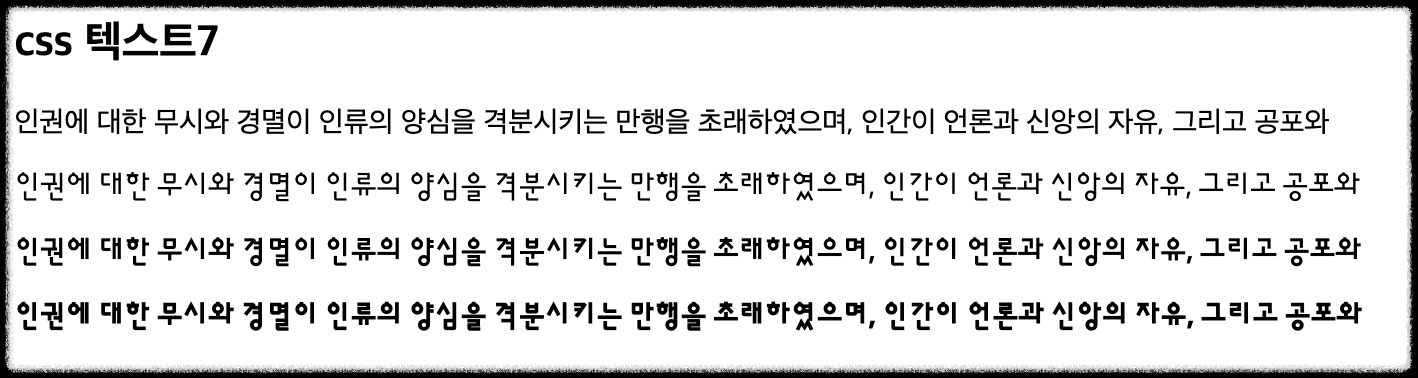
<h2>css 텍스트7</h2>
<p>인권에 대한 무시와 경멸이 인류의 양심을 격분시키는 만행을 초래하였으며, 인간이 언론과 신앙의 자유, 그리고 공포와
</p>
<p class="sunflower-light">인권에 대한 무시와 경멸이 인류의 양심을 격분시키는 만행을 초래하였으며, 인간이 언론과 신앙의 자유, 그리고 공포와
</p>
<p class="sunflower-medium">인권에 대한 무시와 경멸이 인류의 양심을 격분시키는 만행을 초래하였으며, 인간이 언론과 신앙의 자유, 그리고 공포와
</p>
<p class="sunflower-bold">인권에 대한 무시와 경멸이 인류의 양심을 격분시키는 만행을 초래하였으며, 인간이 언론과 신앙의 자유, 그리고 공포와
</p>
</body>
</html>
'Web' 카테고리의 다른 글
| 8. Html Css 폼 꾸미기 (패딩, 테두리, 마진, 박스사이징, 디스플레이) (1) | 2024.04.11 |
|---|---|
| 7. Html Css 배경 (0) | 2024.04.11 |
| 5. Html Css 선택자 (0) | 2024.04.11 |
| 4. (과제1) 닷홈 호스팅을 이용한 웹 페이지 만들기 (0) | 2024.04.05 |
| 3. Html 태그3 (디스플레이) (0) | 2024.04.05 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 출력
- 절대위치
- EPL정보프로그램
- FOR
- JavaScript
- html이론
- DB프로그램만들기
- MySQLdb
- 파이썬SQL연동
- 클래스문
- Python
- DB단어장
- __call__
- 리스트
- 폼
- Enclosing
- 솔로의식탁
- 상대위치
- 변수
- 줄 간격
- 박스사이징
- CSS
- 로또번호생성
- trasform
- animation적용
- 닷홈
- MySQL
- 셋
- HTML
- 고정위치
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
글 보관함
